I bought the HTML5 Builder. These are my notes on what I discover on how to use it.
The biggest issue is the (in my opinion) poor documentation. It tells WHAT can be done and not HOW to do it.
You are invited to comment & contribute.
Friday, October 19, 2012
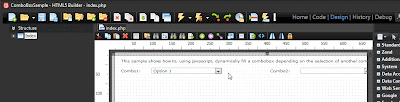
Demo-Combobox
1
start>Programs>HTML5 Builder>Demos>
This opens a directory
C:\Users\Public\Documents\HTML5 Builder\5.0\Demos\ComboBox
Once again I face an issue / concern.
Logically I would have thought that double clicking on the project file would open the project but all it opens is the readme file.
So I try double clicking on index.php
This looks hopeful
It Works!
=====================================================
So now l will have a go at reverse engineering it. A pity that there is no info as far as I can see on HOW this works.
1
Create a new blank project
New > Server Web Application
OK So far.
2
On the right hand side, expand the +Standard section
Find the Combobox
drag and drop two of them onto the canvas.
Also drag and drop two labels
3
Single click each label in turn.
In the obect inspector (bottom left of your screen), scroll down and find 'Caption'.
Change the Caption to "Combo1"
Note also that the label has a 'Name' = "Label1" - Leave that as Label1
Similarly change the Caption of label2 to "Combo2"
So now we have two labels:
Name: Label1 Caption: "Combo1"
Name: Label2 Caption: "Combo2"
4
Prepopulate ComboBox1 with some data
In the object Inspector, scroll down until you find the "Items" key.
Click on it and look at the right. Click on the three ... in white.
The "Value List Editor Opens.
5
In my newly created screen, when I single click on the combo box and then go to the Object inspector
the OnChange thing is blank.
In the demo
Object Inspector for ComboBox1 >>Onchange Sows ComboBox1JSC
Drop down and also see Combobox1Click
On the left I show the code from the embarcadero demo.
On the right I show the code from the screen as entered above.
The differences are in RED.
On the left at line 17, we note that we jump out pf php with a ?> and back into PHP again at line 39 <?PHP.
So the questions I have for myself are:
"Do I have to write the function ComboBox1JSChange($sender, $params)?"
and
"How do I know HOW to do this?"
WHY
is some of it jumped out of PHP?
Trackbar example
Time to have another go at getting my head around Embarcadero HTML5 Builder. Going to have a go a few of the tutorials. Will try a nice simple one.
Trackbar
This first part is my recreating the demo as a tutorial example
Further down is my blog record of the initial issue of not having it work.
1. GOTCHA AWARENESS
The trackbar demo does not work on firefox or ie9.
There is a wiki entry that says what browser supports what
http://docwiki.embarcadero.com/HTML5_Builder/XE3/en/Browser_Support#Advanced
2
New>Server Web Application
3
In the design view,
Expand the "+Advanced" section.
Drag and drop a Track Bar
From the "+Standard" section, drag and drop a Button and a label
4
Double click the button item -> opens code window with function Button1Click($sender, $params)
Interestingly I first double clicked the trackbar and it made a copy of the trackbar and did not open the code window. However, after I had double clicked the button and the label then I tried again and this time I did get some php code.
The result was:
function Button1Click($sender, $params)
{
}
function Label1Click($sender, $params)
{
}
function TrackBar1AfterShow($sender, $params)
{
}
Which does not do a lot for me.
Now I go an have a look at the existing code
Hmmm
4
Try
new > Client Web Application
But the code has no php code so I conclude that the example was a server web application.
5
OK go back to trying to understand the code.
First note
The example has
public $lbSubmitted = null; <- These two lines are extra
public $btnSubmit = null;
public $Label1 = null;
public $TrackBar1 = null;
and my new recreated version has automatically created
public $TrackBar1 = null;
public $Label1 = null;
public $Button1 = null; <- This is Extra
What does this mean? (Will ignore for now)
Sticking with the new recreated code, but based on the code on the demo.
Retrieve the position of the trackbar and assign it to the label.
function Button1Click($sender, $params)
{
$this->Label1->Caption = $this->TrackBar1->Position;
}
It works.... sort of.
When I click Button1, The label gets updated as expected and this indicates to me that the code just above is moving data around just like it shoud
BUT
the screen is redrawn just like a traditional non ajax web page.
Hmm more thinking
---------------------------------------------------------------------------------------------
22-OCT-2012 NOW UNDERSTOOD AND WORKING
-FIX is that trackbar does not work on Firefox nor IE9.
This comes from a very timely response to my forum posting below.
----------------------------------------------------------------------------------------------
20-OCT-2012 DOES NOT WORK.
Posing question in the Embarcadero help forums
https://forums.embarcadero.com/thread.jspa?threadID=78464&tstart=0
----------------------------------------------------------------------------------------------
1
start>Programs>HTML5 Builder>Demos>
This opens a directory
C:\Users\Public\Documents\HTML5 Builder\5.0\Demos\TrackBarDemo
I see a file TrackBarDemo.h5bprj
I figure double click on that to load the project.
But it doesn't.
All I get is the readme.txt file
2
So I try double clicking on uSlider.php
This looks moe hopeful.
This is good,
It looks like a trackbar.
Press F9 to RUN
But I do not see a track bar. Only an input box.
Tried it ie 9. Same problem.
Blast.
3
Go back to the demo directory
C:\Users\Public\Documents\HTML5 Builder\5.0\Demos\TrackBarDemo
double click uSlider.xml.php
Pressed F9 to RUN
got an error
So I am stuck. This simple demo does not work.
How can this be called a Rapid Application Development Environment when it takes so long to get anything to work!
Trackbar
This first part is my recreating the demo as a tutorial example
Further down is my blog record of the initial issue of not having it work.
1. GOTCHA AWARENESS
The trackbar demo does not work on firefox or ie9.
There is a wiki entry that says what browser supports what
http://docwiki.embarcadero.com/HTML5_Builder/XE3/en/Browser_Support#Advanced
2
New>Server Web Application
3
In the design view,
Expand the "+Advanced" section.
Drag and drop a Track Bar
From the "+Standard" section, drag and drop a Button and a label
4
Double click the button item -> opens code window with function Button1Click($sender, $params)
Interestingly I first double clicked the trackbar and it made a copy of the trackbar and did not open the code window. However, after I had double clicked the button and the label then I tried again and this time I did get some php code.
The result was:
function Button1Click($sender, $params)
{
}
function Label1Click($sender, $params)
{
}
function TrackBar1AfterShow($sender, $params)
{
}
Which does not do a lot for me.
Now I go an have a look at the existing code
Hmmm
4
Try
new > Client Web Application
But the code has no php code so I conclude that the example was a server web application.
5
OK go back to trying to understand the code.
First note
The example has
public $lbSubmitted = null; <- These two lines are extra
public $btnSubmit = null;
public $Label1 = null;
public $TrackBar1 = null;
and my new recreated version has automatically created
public $TrackBar1 = null;
public $Label1 = null;
public $Button1 = null; <- This is Extra
What does this mean? (Will ignore for now)
Sticking with the new recreated code, but based on the code on the demo.
Retrieve the position of the trackbar and assign it to the label.
function Button1Click($sender, $params)
{
$this->Label1->Caption = $this->TrackBar1->Position;
}
It works.... sort of.
When I click Button1, The label gets updated as expected and this indicates to me that the code just above is moving data around just like it shoud
BUT
the screen is redrawn just like a traditional non ajax web page.
Hmm more thinking
---------------------------------------------------------------------------------------------
22-OCT-2012 NOW UNDERSTOOD AND WORKING
-FIX is that trackbar does not work on Firefox nor IE9.
This comes from a very timely response to my forum posting below.
----------------------------------------------------------------------------------------------
20-OCT-2012 DOES NOT WORK.
Posing question in the Embarcadero help forums
https://forums.embarcadero.com/thread.jspa?threadID=78464&tstart=0
----------------------------------------------------------------------------------------------
1
start>Programs>HTML5 Builder>Demos>
This opens a directory
C:\Users\Public\Documents\HTML5 Builder\5.0\Demos\TrackBarDemo
I see a file TrackBarDemo.h5bprj
I figure double click on that to load the project.
But it doesn't.
All I get is the readme.txt file
2
So I try double clicking on uSlider.php
This looks moe hopeful.
This is good,
It looks like a trackbar.
Press F9 to RUN
But I do not see a track bar. Only an input box.
Tried it ie 9. Same problem.
Blast.
3
Go back to the demo directory
C:\Users\Public\Documents\HTML5 Builder\5.0\Demos\TrackBarDemo
double click uSlider.xml.php
Pressed F9 to RUN
got an error
Parse error: syntax error, unexpected '<' in C:\Users\Public\Documents\HTML5 Builder\5.0\Demos\TrackBarDemo\uSlider.xml.php on line 2
So I am stuck. This simple demo does not work.
How can this be called a Rapid Application Development Environment when it takes so long to get anything to work!
Friday, September 14, 2012
Demo Ajax Database
The objective of this post is to replicate the demo that is provided with HTML5Builder called
Demos>Ajax>Database
On my computer it is here
C:\Users\Public\Documents\HTML5 Builder\5.0\Demos\Ajax\Database
It is accessible via the "start" menu (What do you call it in Windows 7?)
Start>Programs>Embarcadero HTML5 Builder>Demos
So I double click on ajaxdatabase.php and it opens in HTML5Builder.
I click the button to run it and IO get an error
The jist of the error is
The first problem I have is that I do not know what database this example is trying to access - some internal one like the PHP that is installed with HTML5Builder or the one that is a part of my development machine.
Switch off WAMP server
Re run the demo and the error is different
I look at the icons and see that there is one called dBProducts
Host is localhost
DatabaseName is oscommerce
Username is user
UserPassword is ******
I suspect I need to
a) Get hold of oscommerce from womewhere
b) Change username to root and UserPassword to my mysql root password.
I find on the wiki here
http://docwiki.embarcadero.com/HTML5_Builder/en/Sample_Applications
This
Demos>Ajax>Database
On my computer it is here
C:\Users\Public\Documents\HTML5 Builder\5.0\Demos\Ajax\Database
It is accessible via the "start" menu (What do you call it in Windows 7?)
Start>Programs>Embarcadero HTML5 Builder>Demos
So I double click on ajaxdatabase.php and it opens in HTML5Builder.
I click the button to run it and IO get an error
The jist of the error is
Application raised an exception class EDatabaseError with message
'Can't connect, PDO Exception: SQLSTATE[28000] [1045]
Access denied for user 'user'@'localhost' (using password: YES)'
The first problem I have is that I do not know what database this example is trying to access - some internal one like the PHP that is installed with HTML5Builder or the one that is a part of my development machine.
Switch off WAMP server
Re run the demo and the error is different
Warning: PDO::__construct(): [2002] No connection could be made because the target machine actively (trying to connect via tcp://127.0.0.1:3306) in C:\Program Files (x86)\Embarcadero\HTML5 Builder\5.0\rpcl\dbpdo.inc.php on line 199Restarted WAMP server and got the original message. So this says to me that the example is trying to use the external ie WAMP server.
Application raised an exception class EDatabaseError with message 'Can't connect, PDO Exception: SQLSTATE[HY000] [2002] No connection could be made because the target machine actively refused it. '
I look at the icons and see that there is one called dBProducts
Host is localhost
DatabaseName is oscommerce
Username is user
UserPassword is ******
I suspect I need to
a) Get hold of oscommerce from womewhere
b) Change username to root and UserPassword to my mysql root password.
I find on the wiki here
http://docwiki.embarcadero.com/HTML5_Builder/en/Sample_Applications
This
There are sample applications that require a database management system to work. For those you are going to need to load the sample databases included in the sample applications folder into the target DBMS.
MySQL
For MySQL-based applications, there is an SQL script called oscommerce.sql, which you need to run on your MySQL server.
Note: The file contains non-ASCII characters, so pasting the content in an open MySQL console in an MSDOS window won’t work. Use the source oscommerce.sql command instead.
WAMP Server
This is a work in progress
For the non compuer vegies amongst us, WAMP that stands for Windows Apache Mysql PHP.
Apache is a web server program.
Mysql is a database program
PHP is a programming language that effectively is the glue between the data in the database (mysql) andweb page that the user sees on their browser served out by the web server program (Apache).
Normally I install each of these separately but on this occasion I have used a prepacaged installer interestingly called WAMP. There are many such installers and I chose this one for no particular reason.
After it was installed, PHPMYADMIN reported that Mysql was configured with no root password.
Fixed -> See below.
Then I get a error with PDO - as at 18-SEP-2012- NOT fixed
To change this, open a Mysql console. This can be done via the WAMP icon on the task bar.
At the Mysql> prompt you can type set password
then type this
set password for 'root'@'localhost' = password('newpasswordgoeshere');
and it shoud respond:
Query OK, 0 rows affected (0.00 sec)
Now we have to tell PHPMyAdmin that Mysql has a password.
Use a text editor to change these lines in the PhpMyAdmin congiguration file:
C:\wamp\apps\phpmyadmin3.5.1\config.inc.php
//$cfg['Servers'][$i]['password'] = ''; //none <- comment out
$cfg['Servers'][$i]['password'] = ''newpasswordgoeshere'; //<-Add
Restart everything and it all worked.
----------------------------
PDO PROBLEM
I get this error when running an example from "agiletoolkit.org" and I get a similar error when trying the ajax database example from HTML5builder
PDO error: SQLSTATE[HY000] [1045] Access denied for user 'root'@'localhost' (using password: YES)
Here is the screen shot 18-SEP-2012
PDO stands for PHP Data Objects. It is enabled in the WAMP server.
This picture seems to show that PDO is included and checking php.ini seems to confirm that.
I assume that PDO does not know the root password for mysql and I do not know how it finds that out.
For the non compuer vegies amongst us, WAMP that stands for Windows Apache Mysql PHP.
Apache is a web server program.
Mysql is a database program
PHP is a programming language that effectively is the glue between the data in the database (mysql) andweb page that the user sees on their browser served out by the web server program (Apache).
Normally I install each of these separately but on this occasion I have used a prepacaged installer interestingly called WAMP. There are many such installers and I chose this one for no particular reason.
After it was installed, PHPMYADMIN reported that Mysql was configured with no root password.
Fixed -> See below.
Then I get a error with PDO - as at 18-SEP-2012- NOT fixed
To change this, open a Mysql console. This can be done via the WAMP icon on the task bar.
At the Mysql> prompt you can type set password
then type this
set password for 'root'@'localhost' = password('newpasswordgoeshere');
and it shoud respond:
Query OK, 0 rows affected (0.00 sec)
Now we have to tell PHPMyAdmin that Mysql has a password.
Use a text editor to change these lines in the PhpMyAdmin congiguration file:
C:\wamp\apps\phpmyadmin3.5.1\config.inc.php
//$cfg['Servers'][$i]['password'] = ''; //none <- comment out
$cfg['Servers'][$i]['password'] = ''newpasswordgoeshere'; //<-Add
Restart everything and it all worked.
----------------------------
PDO PROBLEM
I get this error when running an example from "agiletoolkit.org" and I get a similar error when trying the ajax database example from HTML5builder
PDO error: SQLSTATE[HY000] [1045] Access denied for user 'root'@'localhost' (using password: YES)
Here is the screen shot 18-SEP-2012
PDO stands for PHP Data Objects. It is enabled in the WAMP server.
This picture seems to show that PDO is included and checking php.ini seems to confirm that.
I assume that PDO does not know the root password for mysql and I do not know how it finds that out.
Thursday, September 13, 2012
HTML5Builder Tutorials
My biggest frustration with learning Embarcadero HTML5Builder is that the help system and their web site may say a lot about WHAT the program does but very little about HOW to do it.
This page in their on line wiki provides some additional information.
http://docwiki.embarcadero.com/HTML5_Builder/en/Tutorials
There are the usual "hello world" tutes at the top of the page but down the bottom there are some links to developer blogs that appear more interesting & helpful.
a) A new User Interface
b) A whole lot of components removed - Data grid & menus to name two.
This page
http://docwiki.embarcadero.com/HTML5_Builder/en/Video_Tutorials
Problem is there are 14 video and they are all on RADPHP and NOT one on HTML5Builder. Grrrr so frustrating.
This page in their on line wiki provides some additional information.
http://docwiki.embarcadero.com/HTML5_Builder/en/Tutorials
There are the usual "hello world" tutes at the top of the page but down the bottom there are some links to developer blogs that appear more interesting & helpful.
Sources of New Tutorials
The following blogs publish HTML5 Builder tutorials as well as other interesting information regarding HTML5 Builder and its features:- joseleon.es, the personal blog of HTML5 Builder's Lead Developer, José León.
- HTML5 Builder tutorials at blog.embarcadero.com.
a) A new User Interface
b) A whole lot of components removed - Data grid & menus to name two.
This page
http://docwiki.embarcadero.com/HTML5_Builder/en/Video_Tutorials
Video Tutorials
This documentation contains links to several video tutorials to help you implement any feature using HTML5 Builder. You will find those links under the Help Resources header in the documentation pages about your topics of interest.
The latest video tutorials are published on the HTML5 Builder Channel on Youtube.
Problem is there are 14 video and they are all on RADPHP and NOT one on HTML5Builder. Grrrr so frustrating.
What is RPCL
RPCL stands for Rad PHP Component Library
It's open source.
http://sourceforge.net/projects/rpcl/
I somehow got a link to an old 2008 version on source forge.
http://rpcl.sourceforge.net/
It has not been updated since 2008. I wonder what that means? - Clarified by the first commenter. Old version.
It's open source.
http://sourceforge.net/projects/rpcl/
I somehow got a link to an old 2008 version on source forge.
http://rpcl.sourceforge.net/
It has not been updated since 2008. I wonder what that means? - Clarified by the first commenter. Old version.
Wednesday, September 12, 2012
Deploy
HTML5Builder has a built in PHP engine. This makes it easy to test and debug as development progresses.
Once development has been completed it would be usual to deploy the application to a separate web server.
In this posting, I document shifting from the internal PHP engine to the WAMP server that is running on my development machine.
In this example I am "Deploying" the step by step program that I documented here to the WAMP (windows Apache Mysql PHP) server that I have running on my development computer. In this example, the user enters a number in a edit box. The system then goes away and looks up the MYSQL table and if it finds a match for that number then it populates another couple of text boxes (labels in HTML5Builder speak) with the data from the other columns of the database table.
1. CHECK THE HELP
The HTMLBUILDER5 Help is good and clear.
There is a deployment wizard.
The RPCL needs to be moved from its default location and the wizzard moved it.
As you can se the RPCL folder has been copied into the web server directory automatically. (This is good / easy)
The amazing thing is that it works. (see http://html5builder.blogspot.com.au/2012/09/simple-mysql-example.html for how it works and what it is supposed to do)
Once development has been completed it would be usual to deploy the application to a separate web server.
In this posting, I document shifting from the internal PHP engine to the WAMP server that is running on my development machine.
In this example I am "Deploying" the step by step program that I documented here to the WAMP (windows Apache Mysql PHP) server that I have running on my development computer. In this example, the user enters a number in a edit box. The system then goes away and looks up the MYSQL table and if it finds a match for that number then it populates another couple of text boxes (labels in HTML5Builder speak) with the data from the other columns of the database table.
1. CHECK THE HELP
The HTMLBUILDER5 Help is good and clear.
There is a deployment wizard.
The RPCL needs to be moved from its default location and the wizzard moved it.
As you can se the RPCL folder has been copied into the web server directory automatically. (This is good / easy)
Simple Mysql example
In a previous blog post, I was unable to use HTML5 Builder to connect to MYSQL and show a edit grid of some kind.
So in order to get some experience, I am taking some small steps.
I should say up front that I do not think this is the "right" way to do this. I think I am supposed to use a thing called a "Data Snap" and a "T something" but the Embarcadero documentation is very poor so I suspect it will take me a while to work that out.
1 THE END OBJECTIVE
is to have a screen with a input box where I put a number. We will then jump to Mysql and search a table for the record where the index column matches the data entered by the user.
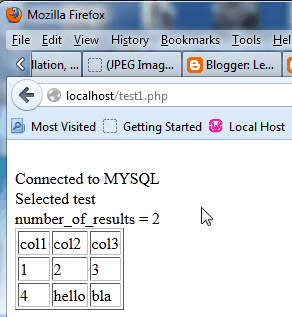
We enter the "4",
Click "Button1"
The program looks up the mysql table and populates the 4 hello and bla from the mysql database.
2 GET MYSQL SORTED
I have WAMP server running on my development machine.
Use PHPMYADMIN to create a table called testtable within the database called test. Then put in a couple of rows of data.
3 WRITE A STAND ALONE PROGRAM IN PHP
I wrote a small PHP script to recover and print the data.
This was to ensure that I could connect to mysql on the machine and not have password issues and so on.
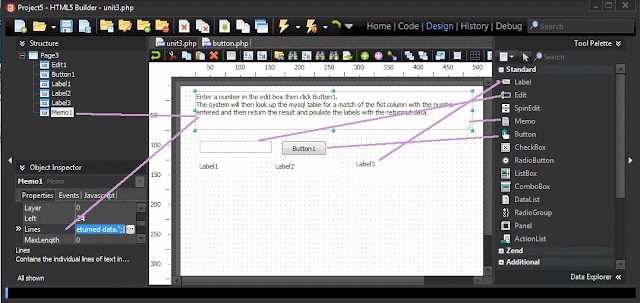
Over on the right hand side of the user interface, see "Tool Palette",
Open it and then expand the "Standard Section"
Then drag and drop the controls as shown.
5 CODE
In the design window, double click "Button1" that you placed earlier.
This will cause HTML5 Builder to open in the "Code" window
and you will see it has created some code and the cursor is positioned in the ON CLICK handler for Button1.
First I typed in the function called "getmydata($myindex)" down the bottom. (The complete listing is below).
Then inside the event handler for Button1, I access the data that the user typed intyo Edit1
$myindex = $this->Edit1->Text;
Then I call getmydata and pass it $myindex ie the info the user typed in.
I get back an array with values for 'col1', 'col2' and 'col3' these are the rathere mundame names I gave the columns in my mysql table.
Then I replace (is that the way you say it) the text for the three lables
$this->Label1->Caption = $row['col1'];
$this->Label2->Caption = $row['col2'];
$this->Label3->Caption = $row['col3'];
The complete program is as shown next. Note that some of this is created by Embacadero HTML5 builder and some is the stuff I typed in.
<?php
require_once("rpcl/rpcl.inc.php");
//Includes
use_unit("forms.inc.php");
use_unit("extctrls.inc.php");
use_unit("stdctrls.inc.php");
use_unit("db.inc.php");
use_unit("dbtables.inc.php");
use_unit("actnlist.inc.php");
//Class definition
class Page3 extends Page
{
public $Memo1 = null;
public $Label3 = null;
public $Label2 = null;
public $Edit1 = null;
public $Button1 = null;
public $Label1 = null;
function Button1Click($sender, $params)
{
$myindex = $this->Edit1->Text;
$row = getmydata($myindex) ;
$this->Label1->Caption = $row['col1'];
$this->Label2->Caption = $row['col2'];
$this->Label3->Caption = $row['col3'];
}
}
global $application;
global $Page3;
//Creates the form
$Page3=new Page3($application);
//Read from resource file
$Page3->loadResource(__FILE__);
//Shows the form
$Page3->show();
// ---------------------------------------------------------------------------
function getmydata($myindex)
{
// 1 Connect to Mysql
$host_name = "localhost";
$dbuser = "root";
$dbpass = "fmmcdj";
$dbname = "test";
$result = @mysql_pconnect($host_name, $dbuser, $dbpass);
if (!$result)
{
echo "<BR>user_management_system.php ";
echo "<BR>cant connect to MYSQL";
echo "<BR>mysql_errno".mysql_errno().": ".mysql_error()."<BR>";
return false;
}
else
{
//echo "\n<BR> Connected to MYSQL";
};
// 2 Select the database
if (!@mysql_select_db($dbname))
{
echo "<BR>test1.php ";
echo "<BR>cant select the $dbname database";
echo "<BR>mysql_errno".mysql_errno().": ".mysql_error()."<BR>";
return false;
}
else
{
//Echo "\n<BR> Selected $dbname ";
};
// 3 Look up the table in the database
$query = "select * from testtable where col1='$myindex'";
$result = mysql_query($query);
if (!($result))
{echo "<br><B>test1.php</B>query did not happen result is false
<BR>query= $query
<BR>result= $result
<BR>mysql error no= ".mysql_errno().": ".mysql_error()."<BR>";
};
$number_of_results = mysql_num_rows($result);
//echo "\n<BR>number_of_results = $number_of_results";
// 4 Get the data
$row = mysql_fetch_array($result, MYSQL_ASSOC);
// 5 return
return $row;
};
?>
So in order to get some experience, I am taking some small steps.
I should say up front that I do not think this is the "right" way to do this. I think I am supposed to use a thing called a "Data Snap" and a "T something" but the Embarcadero documentation is very poor so I suspect it will take me a while to work that out.
1 THE END OBJECTIVE
is to have a screen with a input box where I put a number. We will then jump to Mysql and search a table for the record where the index column matches the data entered by the user.
We enter the "4",
Click "Button1"
The program looks up the mysql table and populates the 4 hello and bla from the mysql database.
2 GET MYSQL SORTED
I have WAMP server running on my development machine.
Use PHPMYADMIN to create a table called testtable within the database called test. Then put in a couple of rows of data.
3 WRITE A STAND ALONE PROGRAM IN PHP
I wrote a small PHP script to recover and print the data.
This was to ensure that I could connect to mysql on the machine and not have password issues and so on.
<?PHP4 DESIGN THE PAGE IN EMBACADERO HTML5 BUILDER
// 1 Connect to Mysql
$host_name = "localhost";
$dbuser = "root";
$dbpass = "ahha";
$dbname = "test";
$result = @mysql_pconnect($host_name, $dbuser, $dbpass);
if (!$result)
{
echo "<BR>user_management_system.php ";
echo "<BR>cant connect to MYSQL";
echo "<BR>mysql_errno".mysql_errno().": ".mysql_error()."<BR>";
return false;
}
else
{
echo "\n<BR> Connected to MYSQL";
};
// 2 Select the database
if (!@mysql_select_db($dbname))
{
echo "<BR>test1.php ";
echo "<BR>cant select the $dbname database";
echo "<BR>mysql_errno".mysql_errno().": ".mysql_error()."<BR>";
return false;
}
else
{
Echo "\n<BR> Selected $dbname ";
};
// 3 Look up the table in the database
$query = "select * from testtable";
$result = mysql_query($query);
if (!($result))
{echo "<br><B>test1.php</B>query did not happen result is false
<BR>query= $query
<BR>result= $result
<BR>mysql error no= ".mysql_errno().": ".mysql_error()."<BR>";
};
$number_of_results = mysql_num_rows($result);
echo "\n<BR>number_of_results = $number_of_results";
// 4 Print it out
echo "<TABLE border=1>";
for ($i=0; $i<$number_of_results; $i++)
{
$row = mysql_fetch_array($result, MYSQL_ASSOC);
if ($i==0) // Print the heading as the first row of output.
{
echo "\n<TR>";
foreach($row as $key => $value)
{
echo "<TD> $key </TD>";
};
echo "\n</TR>";
};
// Now print the data from the table
echo "\n<TR>";
foreach($row as $key => $value)
{
echo "<TD> $value </TD>";
};
echo "\n</TR>";
};
echo "</TABLE>";
?>
Over on the right hand side of the user interface, see "Tool Palette",
Open it and then expand the "Standard Section"
Then drag and drop the controls as shown.
5 CODE
In the design window, double click "Button1" that you placed earlier.
This will cause HTML5 Builder to open in the "Code" window
and you will see it has created some code and the cursor is positioned in the ON CLICK handler for Button1.
First I typed in the function called "getmydata($myindex)" down the bottom. (The complete listing is below).
Then inside the event handler for Button1, I access the data that the user typed intyo Edit1
$myindex = $this->Edit1->Text;
Then I call getmydata and pass it $myindex ie the info the user typed in.
I get back an array with values for 'col1', 'col2' and 'col3' these are the rathere mundame names I gave the columns in my mysql table.
Then I replace (is that the way you say it) the text for the three lables
$this->Label1->Caption = $row['col1'];
$this->Label2->Caption = $row['col2'];
$this->Label3->Caption = $row['col3'];
The complete program is as shown next. Note that some of this is created by Embacadero HTML5 builder and some is the stuff I typed in.
<?php
require_once("rpcl/rpcl.inc.php");
//Includes
use_unit("forms.inc.php");
use_unit("extctrls.inc.php");
use_unit("stdctrls.inc.php");
use_unit("db.inc.php");
use_unit("dbtables.inc.php");
use_unit("actnlist.inc.php");
//Class definition
class Page3 extends Page
{
public $Memo1 = null;
public $Label3 = null;
public $Label2 = null;
public $Edit1 = null;
public $Button1 = null;
public $Label1 = null;
function Button1Click($sender, $params)
{
$myindex = $this->Edit1->Text;
$row = getmydata($myindex) ;
$this->Label1->Caption = $row['col1'];
$this->Label2->Caption = $row['col2'];
$this->Label3->Caption = $row['col3'];
}
}
global $application;
global $Page3;
//Creates the form
$Page3=new Page3($application);
//Read from resource file
$Page3->loadResource(__FILE__);
//Shows the form
$Page3->show();
// ---------------------------------------------------------------------------
function getmydata($myindex)
{
// 1 Connect to Mysql
$host_name = "localhost";
$dbuser = "root";
$dbpass = "fmmcdj";
$dbname = "test";
$result = @mysql_pconnect($host_name, $dbuser, $dbpass);
if (!$result)
{
echo "<BR>user_management_system.php ";
echo "<BR>cant connect to MYSQL";
echo "<BR>mysql_errno".mysql_errno().": ".mysql_error()."<BR>";
return false;
}
else
{
//echo "\n<BR> Connected to MYSQL";
};
// 2 Select the database
if (!@mysql_select_db($dbname))
{
echo "<BR>test1.php ";
echo "<BR>cant select the $dbname database";
echo "<BR>mysql_errno".mysql_errno().": ".mysql_error()."<BR>";
return false;
}
else
{
//Echo "\n<BR> Selected $dbname ";
};
// 3 Look up the table in the database
$query = "select * from testtable where col1='$myindex'";
$result = mysql_query($query);
if (!($result))
{echo "<br><B>test1.php</B>query did not happen result is false
<BR>query= $query
<BR>result= $result
<BR>mysql error no= ".mysql_errno().": ".mysql_error()."<BR>";
};
$number_of_results = mysql_num_rows($result);
//echo "\n<BR>number_of_results = $number_of_results";
// 4 Get the data
$row = mysql_fetch_array($result, MYSQL_ASSOC);
// 5 return
return $row;
};
?>
Embarcadero HTML5 Builder MYSQL Connection
This is the process I go through to use Embarcadero HTML5 builder to make a web page that provides access to a MYSQL table.
I have WAMP server installed and running on my development PC.
Using PHPMYADMIN, I create a MYSQL table.
I am trying to create a web page like this one that comes from a youtube example of the previous version that was called RADPHP.
I have asked for help in the Embacadero forum and I will update this when I resolve it
https://forums.embarcadero.com/thread.jspa?threadID=76785&stqc=true
13-SEP-2012 Update:
It appears that the above example used a thing called DBGrid and that this is no longer a part of the suit.
The problem I have is that I can not find an example of HOW to use DBRepeater. The help system tells me WHAT it can do but not HOW I use it.
----------------------------------------------------------------------------------------------
1. Splash Screen.
This is what I see when I first start the program
2. New Server Web Application
3. CONNECT TO MYSQL
Over on the bottom right of the screen, right click on Mysql and choose Add New Connection
4 MODIFY
Right click on the connection that was made.
Then click "Modify Connection"
5 ENTER MYSQL SERVER DETAILS
Server Name = Local Host
Database Name = Test in this case
User Name = Root
Password = ahah:)
BTW, WAMP as installed has no root password for mysql. HTML5 builder seemed unwilling to connect to root with no password.
See TBD on giving WAMP MYSQL a password.
Click Test Connection.
Note the little "h5b" This seems to be a remenant of the beta version
PROBLEM
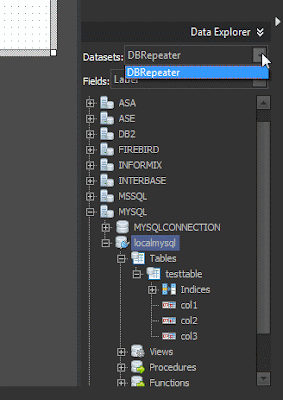
Now we seem to have a problem.
When compared to this example:
http://www.youtube.com/watch?feature=player_embedded&v=A4H1zVo5qIQ
The Datasets drop down should have more entries in it.
However I note that the example video is for the previous version caleld RadPHP
And when we drag and drop, we do not get a data grid.
Grrrr ....... I am stuck!
There is something I am missing and that is a HTML5 tutorial!
I have WAMP server installed and running on my development PC.
Using PHPMYADMIN, I create a MYSQL table.
I am trying to create a web page like this one that comes from a youtube example of the previous version that was called RADPHP.
I have asked for help in the Embacadero forum and I will update this when I resolve it
https://forums.embarcadero.com/thread.jspa?threadID=76785&stqc=true
13-SEP-2012 Update:
It appears that the above example used a thing called DBGrid and that this is no longer a part of the suit.
The DBGrid is not currently available in HTML5 Builder, see this thread for additional information.
meanwhile, you can use the DBRepeater instead to achieve similar results. While it is harder to configure —you must create a control for each field a row is expected to have—, it also gives you more flexibility.
The problem I have is that I can not find an example of HOW to use DBRepeater. The help system tells me WHAT it can do but not HOW I use it.
----------------------------------------------------------------------------------------------
1. Splash Screen.
This is what I see when I first start the program
2. New Server Web Application
3. CONNECT TO MYSQL
Over on the bottom right of the screen, right click on Mysql and choose Add New Connection
4 MODIFY
Right click on the connection that was made.
Then click "Modify Connection"
5 ENTER MYSQL SERVER DETAILS
Server Name = Local Host
Database Name = Test in this case
User Name = Root
Password = ahah:)
BTW, WAMP as installed has no root password for mysql. HTML5 builder seemed unwilling to connect to root with no password.
See TBD on giving WAMP MYSQL a password.
Click Test Connection.
Note the little "h5b" This seems to be a remenant of the beta version
PROBLEM
Now we seem to have a problem.
When compared to this example:
http://www.youtube.com/watch?feature=player_embedded&v=A4H1zVo5qIQ
The Datasets drop down should have more entries in it.
However I note that the example video is for the previous version caleld RadPHP
And when we drag and drop, we do not get a data grid.
Grrrr ....... I am stuck!
There is something I am missing and that is a HTML5 tutorial!
Alternatives to Embacadero HTML5 Builder / RADPHP
AGILE Toolkit
http://agiletoolkit.org/
PHPrunner from Xlinesoft.com
$US399 fpr the Professional version and $US599 for the enterprise version.
http://xlinesoft.com/phprunner/register.htm
http://www.wysiwygwebbuilder.com $US49
Tuesday, September 11, 2012
Useful Links
HTML5 Builder Wiki
http://docwiki.embarcadero.com/HTML5_Builder/en/Main_Page
RADPHP forum
https://forums.embarcadero.com/forum.jspa?forumID=97
http://www.embarcadero.com/products/HTML5-Builder/product-demos
Peter Manning <embt.support@embarcadero.com>
DataSnap tutorial
http://www.youtube.com/watch?feature=player_embedded&v=ukINCVLEE2M
Other random links
https://forums.embarcadero.com/thread.jspa?threadID=76068&tstart=0
Alternative
PHPrunner from Xlinesoft.com $US399 fpr the Professional version and $US599 for the enterprise version.
http://xlinesoft.com/phprunner/register.htm
http://docwiki.embarcadero.com/HTML5_Builder/en/Main_Page
RADPHP forum
https://forums.embarcadero.com/forum.jspa?forumID=97
http://www.embarcadero.com/products/HTML5-Builder/product-demos
Peter Manning <embt.support@embarcadero.com>
DataSnap tutorial
http://www.youtube.com/watch?feature=player_embedded&v=ukINCVLEE2M
Other random links
https://forums.embarcadero.com/thread.jspa?threadID=76068&tstart=0
Alternative
PHPrunner from Xlinesoft.com $US399 fpr the Professional version and $US599 for the enterprise version.
http://xlinesoft.com/phprunner/register.htm
Licence Previous Versions
Bought HTML5 Builder
Want to run RADPHP
http://www.embarcadero.com/products/HTML5-Builder/previous-versions
says
HTML5 Builder is Embarcadero's new web and mobile app development solution. With HTML5 Builder, you also get access to licenses of Embarcadero's previous web and mobile app development tool, RadPHP. HTML5 Builder provides access to RadPHP XE2 and RadPHP XE.
If you purchase individual named user licenses, just go to http://www.embarcadero.com/xe3-earlier-versions after you register your HTML5 Builder product serial number. You can enter your registered HTML5 Builder serial number and get a serial number and download for RadPHP XE2 and XE. That license will be tied to your user account and cannot be given away or sold.
You must request RadPHP licenses within 180 days of your purchase of HTML5 Builder.
So I do that and I get?
But which one do I want?
Can I get all 4 and what does (ESD) mean?
I checked all the checkboxes (not shown in the above grab)
but it only gave me the first two XE2 & Named - ESD
Want to run RADPHP
http://www.embarcadero.com/products/HTML5-Builder/previous-versions
says
HTML5 Builder is Embarcadero's new web and mobile app development solution. With HTML5 Builder, you also get access to licenses of Embarcadero's previous web and mobile app development tool, RadPHP. HTML5 Builder provides access to RadPHP XE2 and RadPHP XE.
If you purchase individual named user licenses, just go to http://www.embarcadero.com/xe3-earlier-versions after you register your HTML5 Builder product serial number. You can enter your registered HTML5 Builder serial number and get a serial number and download for RadPHP XE2 and XE. That license will be tied to your user account and cannot be given away or sold.
You must request RadPHP licenses within 180 days of your purchase of HTML5 Builder.
So I do that and I get?
But which one do I want?
Can I get all 4 and what does (ESD) mean?
I checked all the checkboxes (not shown in the above grab)
but it only gave me the first two XE2 & Named - ESD
Subscribe to:
Comments (Atom)